반응형
1. Lazy Loading
2. Write-Through
3.TTL (Time To Live)
1. 지연로딩(Lazy Loading)
- 클라이언트에게 데이터 요청이 들어왔을 때, Cache를 로딩한다.
- DB나 API에 접근하기 전, Cache에 접근하여 데이터가 있을 경우 Cache 데이터를 사용
- 없으면 DB나 API에 접근하여 데이터를 가져와 Cache에 올린다.
캐시에 없을 때

캐시 있을 때

😁장점
- user에게 요청받은 데이터만 Cache에 저장(Logn Tail법칙에 따라 엄청난 효율)
- 캐시에 존재하지 않는 데이터를 DB에서 가져오며, 후에 캐시에 저장하기 때문에 Cache Miss에 치명적이지 않다.
🙄단점
- Cache에 존재하지 않는 데이터를 읽으려 할 때, 캐시요청, DB 확인, DB데이터를 캐시에 저장
- Cache Miss가 많아질수록 딜레이가 심해진다.
- Cache Miss 발생 시, 캐시에 데이터를 쓰기 때문에 캐시의 데이터가 최신의 상태를 유지 못할 수도 있다.
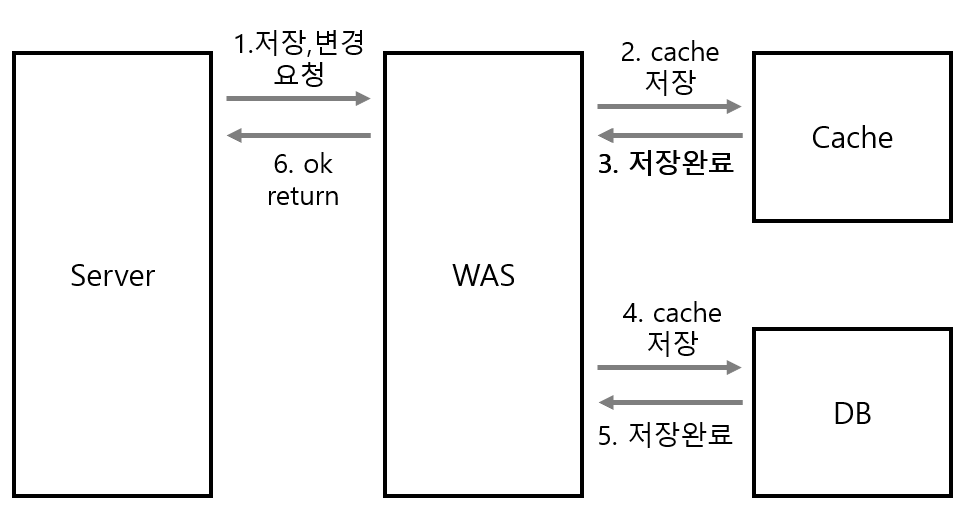
2.Write-Through
데이터를 추가하거나 수정할 때, cache와 DB 모두 동시 업데이트
저장할때

읽을 때

😁장점
- 항상 최신의 데이터를 갖는 캐시
🙄단점
- 값을 쓰거나 업데이터할 때, 항상 캐시와 DB 둘다 Update해야한다.->딜레이 유발
- 새로운 노드가 추가될 경우 데이터를 찾지 못할 수도 있다. 새로운 노드에 해당 데이터가 없기때문
- 대부분 데이터가 읽히지 않기 때문에 리소스 낭비(또, cache는 매우 비용이 많이든다.)
3. TTL(Time To Live)
- 각각의 전략에 TTL을 추가하면 이득을 취할 수 있다.
- TTL : Key가 만료 시간을 가져, 해당 시간이 지나면 자동적으로 삭제
- Lazy Loading => 자연스럽게 값이 삭제되어 Cache Miss가 발생하고 최신의 값을 유지
- Write-Throung => 업데이트가 되지 않는 데이터를 자동 삭제하여 메모리 이득을 볼 수 있다.
더보기
사족
현재 진행중인 프로젝트에서 내가 맡은 medicine부분만 적용할 것이기때문에 Lazyloading으로 시도해보아야겠다.
TTL은 반드시 같이 병행해서 하는 걸로
출처
https://docs.aws.amazon.com/AmazonElastiCache/latest/red-ug/Strategies.html
반응형
'Server' 카테고리의 다른 글
| [Server/Nginx/웹서버]Nginx에서 Method 비활성화하기 (0) | 2022.07.06 |
|---|---|
| [Redis/Cloud] Redis는 무엇이고, 왜 사용 할까? (0) | 2022.04.26 |